In this post (the first of two) I will describe how you can use the Okra App Framework to add custom settings panes to your Windows Store application, in particular taking advantage of the MVVM pattern. In my following post I will show you how to easily design a settings UI consistent with the built-in Windows applications.
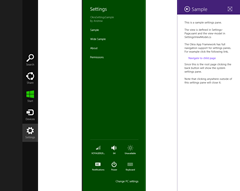
In Windows 8, application settings are available from any page of a running application by using the settings charm. This brings up a system-provided list of the available settings entry points, with application specific settings at the top (followed by the Windows provided “Permissions” and “Rate and review” items). If the user selects one of these application specified entry points it is the responsibility of the running application to provide the resulting settings UI.
Defining a Settings Pane with the Okra App Framework
The Okra App Framework makes it simple to add custom settings panes, following the same pattern as any other page within an Okra based application. The framework takes care of displaying the correct UI and providing a dedicated navigation stack within the settings pane.
Any element may be used to define the settings UI, however a UserControl is most commonly used. This is tagged with a page name using the PageExport attribute in the code-behind file.
[PageExport("MySettings")]public sealed partial class MySettingsPage : UserControl
{...
}
If using the MVVM pattern, the view-model is similarly defined and attributed with the ViewModelExport attribute.
[ViewModelExport("MySettings")]class MySettingsViewModel : ...{...
}
This is all that is required to define an MVVM based settings pane.
Displaying the Settings Pane
Whenever a user opens the settings pane, the currently running application is notified via the ‘SettingsPane.CommandsRequested’ event and asked to return the settings to display. In Okra based applications the recommended place to register for this event is in the SetupServices() method of the application bootstrapper. In the event handler you can add any number of settings commands in the order they are desired.
The Okra App Framework provides an ISettingsManager interface and default implementation to handle the resulting navigation to a settings pane. By calling the ‘NavigateTo(…)’ method the settings UI will be displayed in a slide-in pane at the edge of the screen.
public interface ISettingsPaneManager : INavigationBase
{ void ShowSettingsPane();}
public interface INavigationBase
{ bool CanGoBack { get; } INavigationEntry CurrentPage { get; } event EventHandler CanGoBackChanged; void GoBack();void NavigateTo(string pageName);
void NavigateTo(string pageName, object arguments);
}
To make this even easier, the Okra App Framework provides a helper extension method on any INavigationBase instance named ‘GetNavigateToSettingsCommand(…)’ which takes as arguments the name to display to the user, and the page name we defined in the previous section. Therefore a typical bootstrapper will look as follows,
public class AppBootstrapper : OkraBootstrapper
{ // *** Imported Properties ***[Import]
public ISettingsPaneManager SettingsPaneManager { get; set; } // *** Overriden Base Methods ***protected override void SetupServices()
{ // Register with Windows to display items in the settings paneSettingsPane.GetForCurrentView().CommandsRequested += SettingsPane_CommandsRequested;
}
// *** Private Methods *** void SettingsPane_CommandsRequested(SettingsPane sender, SettingsPaneCommandsRequestedEventArgs args) { // Add each settings item in the order you wish them to appearargs.Request.ApplicationCommands.Add(SettingsPaneManager.GetNavigateToSettingsCommand("Settings", "MySettings"));
}
}
Navigation Within the Settings Pane
Whilst in many cases a custom settings pane will self contained, multi-page settings are possible. Consider an “Accounts” setting where a link takes you to a further “Add account” settings page. This is fully supported in the Okra App Framework by calling the ISettingsPaneManager.NavigateTo(…) and .GoBack() methods to navigate between sections. In addition, calling ‘GoBack()’ on the first page in the navigation stack will redisplay the system provided settings list.
Summary
To summarise, the Okra App Framework makes adding settings panes to your application simple. The steps are,
- Create a UserControl with the desired UI and set the PageExport attribute.
- Optionally add a view-model attributed with the ViewModelExport attribute.
- In the application bootstrapper register for the SettingsPane.CommandsRequested event and use the GetNavigateToSettingsCommand(…) extension method to return a SettingsCommand.
A sample application demonstrating custom settings panes is available from the Okra CodePlex downloads.
Of course it is up to you to provide a suitable UI for the displayed settings pane. In my next post I will describe how to use Okra’s SettingsChrome to present a UI consistent with the standard Windows experience.